"JIM" is a mobile app designed to help users create and track personalized workout routines. The app offers a variety of exercises for different muscle groups and fitness levels, and allows users to choose their preferred workout intensity and duration.
The app has a simple and intuitive user interface, with a clean design that allows users to easily navigate and find the information they need. The app also includes features such as progress tracking, exercise reminders, and the ability to save and share workouts with friends.
As an MVP, "JIM" would likely focus on its core features, such as exercise selection and tracking, and may not include some of the more advanced features that would be included in a full-featured workout app. The goal of the MVP would be to provide users with a basic set of features that allow them to create and track their workouts, while also gathering feedback from users to guide future development and improvements.
jim
Workout Companion
User Experience (UX) Designer
User Interaction (UI) Designer
Visual Designer
Product Designer
I assumed the roles in developing this product:
Roles
Competitive Analysis
User Survey / Flow Chart
Persona/ User journey
Low-fidelity wireframes
High-fidelity mockups and prototype
MVP(Minimal viable Product)
Usability and Research findings
SWOT analysis
UX/UI Design:
Deliverables
Project for University of California, Riverside.
Duration: 6-7 weeks
Project Specifications
Figma
Adobe Illustrator
Kanban (Project management tool)
Tools:
Objective
To create a user-centered app that meets the needs and expectations of our target audience
To develop an MVP product that can be iterated and refined based on user feedback and testing
To learn and apply industry-standard product design methodologies and tools, such as user research, wireframing, and prototyping, in a real-world setting.
To gain experience in project management tools and Techniques which are necessary for product development.
To create a well-designed and functional product that demonstrates our knowledge and skills in product design, and that we can showcase in our portfolios or use in our future careers.
Research
During our project research, we developed an MVP for a comprehensive workout application that offers more than just basic login and logout functionalities for gym access. The app includes various features and tools for an enhanced user experience. conducted more than 20 user surveys to collect information that would help us quantify what gym users want from the app.
Findings
After conducting those interviews, we discovered that users expressed a desire for additional tools to enhance their experience, such as personalized gym session planners, and the ability to compare gym prices to determine the best fit for their budget in the area.
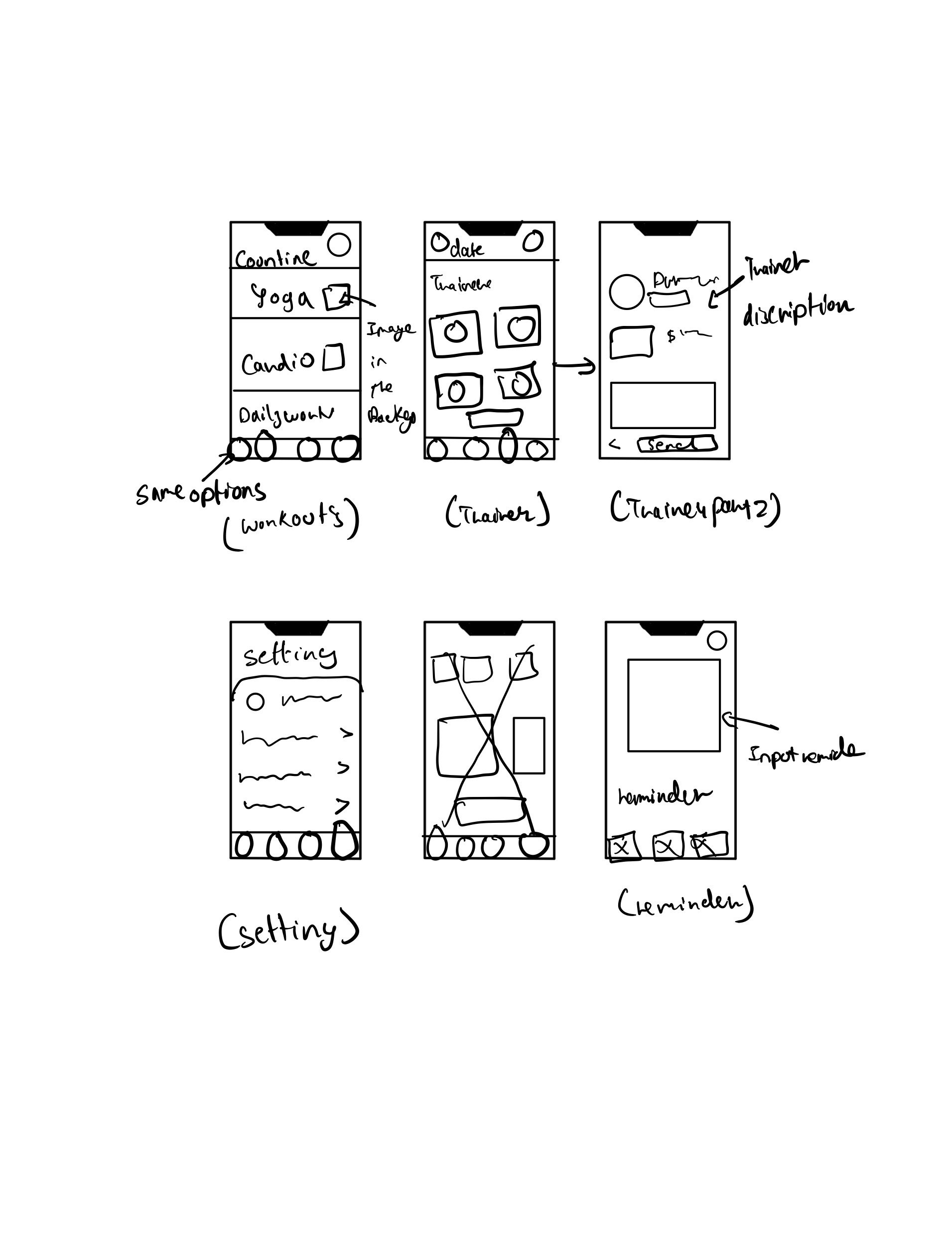
Low - Fidelity Prototype
Using the design thinking process, I created a low-fidelity prototype for a product called JIM. Initially, I used rapid sketching to generate ideas for how the MVP product should be structured. This process likely involved quickly creating a range of potential design options.
Next, I created a low-fidelity prototype, which was a rough, early-stage version of the product made using simple materials. By testing this prototype, I was able to gain a better understanding of how different components of the product should be connected, including incorporating gestures and swipe functionality, and understanding how different screens flow together. This iterative process of prototyping and testing allowed me to refine the product and ensure that it met the needs of its users.
Rapid Sketching
Clickable Prototype
High Fidelity - Prototype
The utilization of a high-fidelity prototype in the product development process has proven to be highly advantageous, as it has provided with an in-depth understanding of the potential design and functionality of the product. The high-fidelity prototype accurately simulates the final product, which has given us valuable insights into how the product can look, feel, and operate in real-world conditions.
Moreover, the high-fidelity prototype has allowed us to identify and correct errors and mistakes early in the development process, reducing the likelihood of costly rework and delays that could arise during the production phase. By analyzing the prototype and addressing any issues before creating a completely functioning product, we can ensure that the final product meets all of the necessary specifications and standards.
Overall, the use of a high-fidelity prototype has been a critical component in the development of our product, allowing us to gain valuable insights and make necessary improvements before investing significant resources into a fully functional product.
Things to improve
User Interface (UI) Elements: Consider incorporating UI elements that are intuitive and user-friendly to ensure a seamless user experience. Prioritize elements that align with the user's goals and make it easy for them to achieve those goals.
More User-Centered Design: When designing for Jim, focus on the user's needs, preferences, and behaviors. Conduct user research to gain a deeper understanding of their goals and pain points, and use that information to inform the design decisions.
Ideation and Theory: Expand your knowledge of user experience (UX) design through familiarization with various ideation techniques and design theories. This will provide you with a broader perspective on how to approach design challenges and help you create more effective solutions for Jim.